Programmdokumentation - Inhaltsverzeichnis
About
Durch Implementierung von High-Quality Splatting on Today's GPUs sollen große Mengen von Punkten in hoher Qualität interaktiv gerendert werden. Grundprinzip des Papers ist, dass Punkte einer Oberfläche sich nicht gegenseitig verdecken sondern interpoliert werden. Im folgenden wird erklärt, wie das Programm verwendet wird und wie FilteredSplatsMaterial.js, in dem das Paper implementiert wurde, funktioniert.Getting started
Minimaler Code der notwendig ist um eine Punktwolke zu laden und zu rendern:
// init potree
var success = Potree.init(document.getElementById("canvas"));
// setup scene
scene = Potree.currentScene;
var cam = scene.activeCamera;
cam.translate(0,4,10);
var light1 = new Light("light1", scene.rootNode);
light1.translate(30, 15, 15);
light1.colour = [1,1,1];
// load pointloud
var file = "../../resources/pointClouds/testclouds/lion_takanawa.ply";
var listener = new PlyLoaderListener();
listener.finishedLoading = function(pointCloud){
var pointcloudNode = new PointCloudSceneNode("test", scene.rootNode, pointCloud);
pointcloudNode.transform =
[1, 0, 0, 0,
0, -1, 0, 0,
0, 0, 1, 0,
8, 4, 2, 1];
var material = MaterialManager.getMaterial("pointCloudMat");
material.renderMode = PointCloudRenderMode.FILTERED_SPLAT;
}
PlyLoader.load(file, listener);
Zuerst wird potree initialisiert und anschließend Szene und Kamera aufgebaut.
Da das Laden der Punktwolke im Hintergrund in einem WebWorker geschieht, muss ein Listener erstellt werden der festlegt, was passiert sobald der Ladevorgang abgeschlossen ist.
Hier wird ein PointCloudSceneNode mit der Punktwolke erstellt, die an das rootNode angehängt wird.
Anschließend wird das SceneNode noch so transformiert, dass es passend liegt und zuletzt wird noch das Material auf FILTERED_SPLAT umgestellt.
PointCloudRenderMode.FILTERED_SPLAT sorgt dafür, dass das FilteredSplatsMaterial.js verwendet wird. Das Program muss von einem WebServer aus aufgerufen werden.
Filtered Splats Material
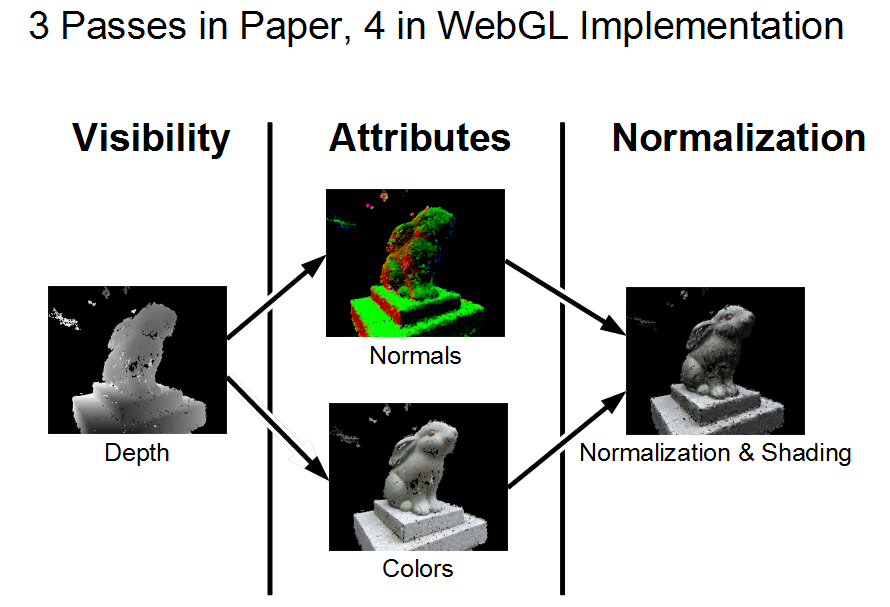
Mit diesem, in FilteredSplatsMaterial definierten, Material wird der im Paper beschriebene Filter umgesetzt. Da die Multiple Render Targets Extension zurzeit noch nicht unterstützt ist, verwendet dieses Material 4 anstatt der im Paper vorgeschlagenen 3 Passes.- 1.Pass: Depth/Visibility Pass. Lineare Tiefenwerte werden in die Depth-Map geschrieben. Alle Tiefenwerte werden zudem um den Wert vom Attribut Blending Depth erhöht.
Dadurch werden anschließend im Attribute Pass nur die Fragmente gerendert, die sich innerhalb des durch Blending Depth definierten Wertes befinden.
Da auch das lesen aus dem Depth-Buffer noch nicht vollständig in WebGL unterstützt wird und Positionen später beim Shaden benötigt werden, werden gleichzeitig auch die Positionen
in eine floating point texture gerendert.
In diesem Pass werden folgende Shader verwendet:- filteredSplatsDepthPass.vs
- filteredSplatsDepthPass.fs
- 2+3.Pass: Attribute Passes. Berechnet Farben und Normalen, gewichtet diese abhängig vom Abstand zum Kreismittelpunkt und schreibt gewichtete
Farben und Normalen sowie die Gewichte selbst in unterschiedliche Render Targets. Blendmode ist additiv, d.h. alle berechneten Fragmente werden aufsummiert.
In diesem Pass werden folgende Shader verwendet:- filteredSplatsAttributePass.vs
- filteredSplatsColorAttributePass.fs
- filteredSplatsNormalAttributePass.fs
- 4.Pass: Normalization & Shading Pass. Die Gewichteten Attribute werden zuerst durch die Gewichte dividiert.
Anschließend wird mit den auf diese Weise normalisierten Werten die Beleuchtung berechnet.
In diesem Pass werden folgende Shader verwendet:- drawTexture.vs
- filteredSplatsShadingPass.fs